How to change mouse cursor in blogger blog to animated cursors.One of the best way to add extra fun to your blog is, changing mouse cursor on your blog. Changing the mouse cursor in blogger or blogspot blogs is very easy.This tutorial will help you to change the mouse cursor of your blog to animated cursors.Many bloggers are asking such kind of questions but there is no tutorial available on the internet.I created this post because there are a blogger friend who asked how to change the pointer / cursor on the blogger. This you can do to decorate the look of blog.
Read More:
1. How To Add Snow Effect On The Blogger Mouse Cursor Area
I take the cursor image from http://www.cursors-4u.com and http://rw-designer.com you can change it anytime depends on your festive moods.
How to change mouse cursor in blogger blog to animated cursors.One of the best way to add extra fun to your blog is, changing mouse cursor on your blog. Changing the mouse cursor in blogger or blogspot blogs is very easy.This tutorial will help you to change the mouse cursor of your blog to animated cursors.Many bloggers are asking such kind of questions but there is no tutorial available on the internet.I created this post because there are a blogger friend who asked how to change the pointer / cursor on the blogger. This you can do to decorate the look of blog.
Read More:
1. How To Add Snow Effect On The Blogger Mouse Cursor Area
I take the cursor image from http://www.cursors-4u.com and http://rw-designer.com you can change it anytime depends on your festive moods.
How to Install mouse cursor in blogger blog to animated cursors
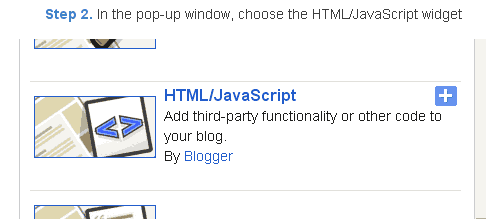
How to add HTML-CSS-Javascript Codes to your Blog ?
This is very simple and easy you only follow below steps and add this widget in your blog.
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.
Step 3 Click on The Template>> Edit HTML>> Proceed.
Step 4 Now find [by pressing Ctrl + F ] this code in the template:
</head>
And immediately Before it, paste this code:

<link href="http://dl.dropboxusercontent.com/s/sjqjsg1hc0rodn5/24work.blogspot.com-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="https://bitly.com/24workpng1" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
And now click Save Template
How to add HTML-CSS-Javascript Codes to your Blog ?
This is very simple and easy you only follow below steps and add this widget in your blog.
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.
Step 3 Click on The Template>> Edit HTML>> Proceed.
Step 4 Now find [by pressing Ctrl + F ] this code in the template:
</head>
And immediately Before it, paste this code:

<link href="http://dl.dropboxusercontent.com/s/sjqjsg1hc0rodn5/24work.blogspot.com-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="https://bitly.com/24workpng1" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
And now click Save Template


 11:46 PM
11:46 PM
 G-Shop Online
G-Shop Online







0 comments:
Post a Comment