Drop down Navigation menu is an essential part of any blog or website. This is the awesome CSS dropdown navigation menu which is built with pure CSS, HTML, CSS3 and images Don’t uses JQUERY or JavaScript. This Beautiful drop down menu really great to see in a blog. It helps visitors to easily get the required content the whole blog. This new pure CSS3 drop down menu widget will make your blog outlook more professional. A dropdown widget is a good solution sidebar space saving problem slove and easy to install. So let’s get started add dropdown menu in blogger.How To Add Drop Down Navigation Menu In BloggerNow let's start adding it... Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link. (In The Header Area)
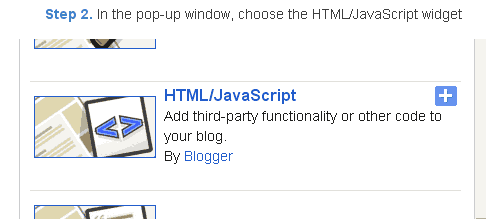
Step 2. After click on Add a Gadget link A pop-up box will open nowwith many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below. Step 4. Now Click On Save 'JavaScript' You are done.01-Light Opera Drop Down Menu :-

<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu{height:49px;border-radius:5px 5px 0 0;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0 0;background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#eee9f0));background:-webkit-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-o-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:-ms-linear-gradient(top,#fefefe 0%,#eee9f0 100%);background:linear-gradient(top,#fefefe 0%,#eee9f0 100%);border-bottom:2px solid #db000b;width:auto}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#ececec));background:-webkit-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-o-linear-gradient(top,#fefefe 0%,#ececec 100%);background:-ms-linear-gradient(top,#fefefe 0%,#ececec 100%);background:linear-gradient(top,#fefefe 0%,#ececec 100%);color:#000;display:inline-block;font-family:Helvetica,Arial,Verdana,sans-serif;font-size:12px;line-height:49px;padding:0 20px;text-decoration:none}#cssmenu ul{list-style:none}#cssmenu > ul{float:left}#cssmenu > ul > li{float:left}#cssmenu > ul > li > a{color:#000;font-size:12px}#cssmenu > ul > li:hover:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li:first-child > a{border-radius:5px 0 0 0;-moz-border-radius:5px 0 0 0;-webkit-border-radius:5px 0 0 0}#cssmenu > ul > li.active:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px solid transparent;border-right:10px solid transparent;border-bottom:10px solid #db000b;margin-left:-10px}#cssmenu > ul > li.active > a{-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1);background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%)}#cssmenu > ul > li:hover > a{background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef 100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef 100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%);-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1)}#cssmenu .has-sub{z-index:1}#cssmenu .has-sub:hover > ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu .has-sub ul li{*margin-bottom:-1px}#cssmenu .has-sub ul li a{background:#db000b;border-bottom:1px dotted #ff0f1b;filter:none;font-size:11px;display:block;line-height:120%;padding:10px;color:#fff}#cssmenu .has-sub ul li:hover a{background:#a80008}#cssmenu .has-sub .has-sub:hover > ul{display:block}#cssmenu .has-sub .has-sub ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub .has-sub ul li a{background:#a80008;border-bottom:1px dotted #ff0f1b}#cssmenu .has-sub .has-sub ul li a:hover{background:#8f0007}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
02-Animated Drop Down CSS3 :-

<style type="text/css">#cssmenu ul{margin:0;padding:0}#cssmenu li{margin:0;padding:0}#cssmenu a{margin:0;padding:0}#cssmenu ul{list-style:none}#cssmenu a{text-decoration:none}#cssmenu{height:70px;background-color:#232323;box-shadow:0 2px 3px rgba(0,0,0,0.4);width:auto}#cssmenu > ul > li{float:left;margin-left:15px;position:relative}#cssmenu > ul > li > a{color:#a0a0a0;font-family:Verdana,'Lucida Grande';font-size:15px;line-height:70px;padding:15px 20px;-webkit-transition:color .15s;-moz-transition:color .15s;-o-transition:color .15s;transition:color .15s}#cssmenu > ul > li > a:hover{color:#fff}#cssmenu > ul > li > ul{opacity:0;visibility:hidden;padding:16px 0 20px 0;background-color:#fafafa;text-align:left;position:absolute;top:55px;left:50%;margin-left:-90px;width:180px;-webkit-transition:all .3s .1s;-moz-transition:all .3s .1s;-o-transition:all .3s .1s;transition:all .3s .1s;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.4);box-shadow:0 1px 3px rgba(0,0,0,0.4)}#cssmenu > ul > li:hover > ul{opacity:1;top:65px;visibility:visible}#cssmenu > ul > li > ul:before{content:'';display:block;border-color:transparent transparent #fafafa transparent;border-style:solid;border-width:10px;position:absolute;top:-20px;left:50%;margin-left:-10px}#cssmenu > ul ul > li{position:relative}#cssmenu ul ul a{color:#323232;font-family:Verdana,'Lucida Grande';font-size:13px;background-color:#fafafa;padding:5px 8px 7px 16px;display:block;-webkit-transition:background-color 0.1s;-moz-transition:background-color 0.1s;-o-transition:background-color 0.1s;transition:background-color 0.1s}#cssmenu ul ul a:hover{background-color:#f0f0f0}#cssmenu ul ul ul{visibility:hidden;opacity:0;position:absolute;top:-16px;left:206px;padding:16px 0 20px 0;background-color:#fafafa;text-align:left;width:180px;-webkit-transition:all .3s;-moz-transition:all .3s;-o-transition:all .3s;transition:all .3s;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.4);box-shadow:0 1px 3px rgba(0,0,0,0.4)}#cssmenu ul ul > li:hover > ul{opacity:1;left:190px;visibility:visible}#cssmenu ul ul a:hover{background-color:#cc2c24;color:#f0f0f0}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Product</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
03-Colored Tab Dropdown :-

<style type="text/css">@charset 'UTF-8';#cssmenu{border:none;border:0;margin:0;padding:0;font-family:verdana,geneva,arial,helvetica,sans-serif;font-size:14px;font-weight:bold;color:#8e8e8e;width:auto}#cssmenu > ul{margin-top:6px !important}#cssmenu ul{background:#CDCDCD;background:-webkit-linear-gradient(#cdcdcd 0%,#e2e2e2 80%,#cdcdcd 100%);background:linear-gradient(#cdcdcd 0%,#e2e2e2 80%,#cdcdcd 100%);border-top:1px solid #A8A8A8;-webkit-box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px rgba(0,0,0,0.1);-moz-box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px rgba(0,0,0,0.1);box-shadow:inset 0 1px 0 #e9e9e9,0 1px 0 #a80329,0 2px 0 #b81c40,0 8px 0 #a80329,0 9px 0 #7b021e,0 -1px 1px rgba(0,0,0,0.1);height:27px;list-style:none;margin:0;padding:0}#cssmenu ul ul{border-top:6px solid #a80329;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}#cssmenu ul ul a{line-height:43px}#cssmenu ul ul ul{left:100%;top:0}#cssmenu li{float:left;padding:0 8px}#cssmenu li a{color:#666;display:block;font-weight:bold;line-height:30px;padding:0 25px;text-align:center;text-decoration:none}#cssmenu li a:hover{color:#000;text-decoration:none}#cssmenu li ul{background:#e0e0e0;border-left:2px solid #a80329;border-right:2px solid #a80329;border-bottom:2px solid #a80329;display:none;height:auto;filter:alpha(opacity=95);opacity:0.95;position:absolute;width:225px;z-index:200;/*top:1em;/*left:0;*/}#cssmenu li:hover > ul{display:block}#cssmenu li li{display:block;float:none;padding:0;position:relative;width:225px}#cssmenu li ul a{display:block;font-size:12px;font-style:normal;padding:0 10px 0 15px;text-align:left}#cssmenu li ul a:hover{background:#949494;color:#000;opacity:1.0;filter:alpha(opacity=100)}#cssmenu p{clear:left}#cssmenu .active > a{background:#a80329;-webkit-box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0 -6px 0 #a80329;-moz-box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0 -6px 0 #a80329;box-shadow:0 -4px 0 #a80329,0 -5px 0 #b81c40,0 -6px 0 #a80329;color:#fff}#cssmenu .active > a:hover{color:white}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
04-Black Apple Drop Down Menu :-

<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{color:#fff;display:inline-block;font-family:'Lucida Grande','Lucida Sans Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;min-width:35px;text-align:center;text-decoration:none;text-shadow:0 -1px 0 #333}#cssmenu ul{list-style:none}#cssmenu > ul > li{float:left}#cssmenu > ul > li.active a{background:#646464 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8JU3JKZN2cLrMcpn1_rpQ0qkaqYV6F_lHFjFin1uiqAkv3axDg2xojn70RcMsaad4hbYGHHlJYBOSEhBiPnnZ_b6LknTopGeQd1-jU8U9_ImRQzAuq0SQ004B2x2wNbbmaVAe38ZoOrG0/s1600/grad_dark.png) repeat-x left bottom;background:-moz-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646464),color-stop(100%,#4a4a4a));background:-webkit-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#646464',endColorstr='#4a4a4a',GradientType=0);box-shadow:inset 0 0 10px #222,inset 0 10px 10px #222;-moz-box-shadow:inset 0 0 10px #222,inset 0 10px 10px #222;-webkit-box-shadow:inset 0 0 10px #222,inset 0 10px 10px #222;filter:none}#cssmenu > ul > li.active a:hover{background:-moz-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646464),color-stop(100%,#4a4a4a));background:-webkit-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a 100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#646464',endColorstr='#4a4a4a',GradientType=0);filter:none}#cssmenu > ul > li a{box-shadow:inset 0 0 0 1px #8a8a8a;-moz-box-shadow:inset 0 0 0 1px #8a8a8a;-webkit-box-shadow:inset 0 0 0 1px #8a8a8a;background:#4a4a4a url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8JU3JKZN2cLrMcpn1_rpQ0qkaqYV6F_lHFjFin1uiqAkv3axDg2xojn70RcMsaad4hbYGHHlJYBOSEhBiPnnZ_b6LknTopGeQd1-jU8U9_ImRQzAuq0SQ004B2x2wNbbmaVAe38ZoOrG0/s1600/grad_dark.png) repeat-x left top;background:-moz-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#8a8a8a),color-stop(50%,#707070),color-stop(51%,#626262),color-stop(100%,#787878));background:-webkit-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:-o-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:-ms-linear-gradient(top,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);background:linear-gradient(to bottom,#8a8a8a 0%,#707070 50%,#626262 51%,#787878 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#8a8a8a',endColorstr='#787878',GradientType=0);border-bottom:1px solid #5d5d5d;border-top:1px solid #5d5d5d;border-right:1px solid #5d5d5d;line-height:34px;padding:0 35px;filter:none}#cssmenu > ul > li a:hover{background:#8a8a8a url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8JU3JKZN2cLrMcpn1_rpQ0qkaqYV6F_lHFjFin1uiqAkv3axDg2xojn70RcMsaad4hbYGHHlJYBOSEhBiPnnZ_b6LknTopGeQd1-jU8U9_ImRQzAuq0SQ004B2x2wNbbmaVAe38ZoOrG0/s1600/grad_dark.png) repeat-x left bottom;background:-moz-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#646464),color-stop(50%,#4a4a4a),color-stop(51%,#3b3b3b),color-stop(100%,#525252));background:-webkit-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:-o-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:-ms-linear-gradient(top,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);background:linear-gradient(to bottom,#646464 0%,#4a4a4a 50%,#3b3b3b 51%,#525252 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#8a8a8a',endColorstr='#787878',GradientType=0);filter:none}#cssmenu > ul > li:first-child a{border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0 5px;border-left:1px solid #5d5d5d}#cssmenu > ul > li:last-child a{border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;-webkit-border-radius:0 5px 5px 0}#cssmenu .has-sub:hover ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;top:36px;left:-1px;min-width:100%;text-align:center;/* IE7 */ *width:100%}#cssmenu .has-sub ul li{text-align:center}#cssmenu .has-sub ul li a{border-top:0 none;border-left:1px solid #5d5d5d;display:block;line-height:120%;padding:9px 5px;text-align:center}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
05-Apple CSS3 :-

<style type="text/css">#cssmenu ul{margin:0;padding:7px 6px 0;background:#7d7d7d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIF1xc7megAq3CaRxQTMhW3mxNPoyBlkxKaCSHH1sQdqg8NMqgOHeBPKU7e-mprm8h6uQAqSgW6HzhpDnfZhgtapo5BX9VpbUVxCHUOhrRiWL5uipPFp4KxPehCvH4sBCKwCA2UaHzg867/s1600/overlay.png) repeat-x 0 -110px;line-height:100%;border-radius:1em;font:normal 0.5333333333333333em Arial,Helvetica,sans-serif;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.4);width:auto}#cssmenu li{margin:0 5px;padding:0 0 8px;float:left;position:relative;list-style:none}#cssmenu a,#cssmenu a:link{font-weight:bold;font-size:13px;color:#e7e5e5;text-decoration:none;display:block;padding:8px 20px;margin:0;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;text-shadow:0 1px 1px rgba(0,0,0,0.3)}#cssmenu a:hover{background:#000;color:#fff}#cssmenu .active a,#cssmenu li:hover > a{background:#979797 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIF1xc7megAq3CaRxQTMhW3mxNPoyBlkxKaCSHH1sQdqg8NMqgOHeBPKU7e-mprm8h6uQAqSgW6HzhpDnfZhgtapo5BX9VpbUVxCHUOhrRiWL5uipPFp4KxPehCvH4sBCKwCA2UaHzg867/s1600/overlay.png) repeat-x 0 -40px;background:#666 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIF1xc7megAq3CaRxQTMhW3mxNPoyBlkxKaCSHH1sQdqg8NMqgOHeBPKU7e-mprm8h6uQAqSgW6HzhpDnfZhgtapo5BX9VpbUVxCHUOhrRiWL5uipPFp4KxPehCvH4sBCKwCA2UaHzg867/s1600/overlay.png) repeat-x 0 -40px;color:#444;border-top:solid 1px #f8f8f8;-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.2);-moz-box-shadow:0 1px 1px rgba(0,0,0,0.2);box-shadow:0 1px 1px rgba(0,0,0,0.2);text-shadow:0 1px 0 #fff}#cssmenu ul ul li:hover a,#cssmenu li:hover li a{background:none;border:none;color:#666;-webkit-box-shadow:none;-moz-box-shadow:none}#cssmenu ul ul a:hover{background:#7d7d7d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIF1xc7megAq3CaRxQTMhW3mxNPoyBlkxKaCSHH1sQdqg8NMqgOHeBPKU7e-mprm8h6uQAqSgW6HzhpDnfZhgtapo5BX9VpbUVxCHUOhrRiWL5uipPFp4KxPehCvH4sBCKwCA2UaHzg867/s1600/overlay.png) repeat-x 0 -100px !important;color:#fff !important;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;text-shadow:0 1px 1px rgba(0,0,0,0.1)}#cssmenu li:hover > ul{display:block}#cssmenu ul ul{display:none;margin:0;padding:0;width:185px;position:absolute;top:40px;left:0;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIF1xc7megAq3CaRxQTMhW3mxNPoyBlkxKaCSHH1sQdqg8NMqgOHeBPKU7e-mprm8h6uQAqSgW6HzhpDnfZhgtapo5BX9VpbUVxCHUOhrRiWL5uipPFp4KxPehCvH4sBCKwCA2UaHzg867/s1600/overlay.png) repeat-x 0 0;border:solid 1px #b4b4b4;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.3);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.3);box-shadow:0 1px 3px rgba(0,0,0,0.3)}#cssmenu ul ul li{float:none;margin:0;padding:3px}#cssmenu ul ul a,#cssmenu ul ul a:link{font-weight:normal;font-size:12px}#cssmenu ul:after{content:'.';display:block;clear:both;visibility:hidden;line-height:0;height:0}* html #cssmenu ul{height:1%}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
06-Red & Grey Rough Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS */#cssmenu,#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoZkyXhwCvSBykHxfrnXz_GwcMBMQs1YVqshT0iCjven2rXVmiGBiQcqV4sMfBtIXyOi7cihxLsp31ZJpuNdoUwrN0WxCqtJeqvSnrWrz_A8habGJBtdBrC_rxVE15gZ4XieB0GdPEpaU4/s1600/highlight-bg.png) repeat;padding-bottom:3px;font-family:'Open Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi19-EwR5AcmMvsZKaSpkBWBRM-57IXBbY-1pKSUuGHi08MnPfzquUMm2XPRwwVGwoYJqg2xdN1amD3SY0NgGp5bPdRd7Uld0dsbGZcIkjTzADrA8hjEzwRq_I47dkcpi8kpa-dQ9rYPtzq/s1600/menu-bg.png) repeat;margin:0;padding:0;position:relative}#cssmenu > ul li{margin:0;padding:0;list-style:none}#cssmenu > ul > li{float:left;position:relative}#cssmenu > ul > li > a{padding:23px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0 -1px 0 #9e3825;text-shadow:0 -1px 0 rgba(116,37,2,0.7);line-height:18px}#cssmenu > ul > li:hover > a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV5JfEHzPcKCRuRfzKY8jO6J-naYbgcdIig1xRfNWq2xhRQkgWYur6VrG9rxd_MBBKmQrLQ8nvi_fmIbJUyuSz43DWc_pJDAGHntCCOaghyeXR2ctzXlubAszkKiMt_XRAvEsrfeczC8hd/s1600/hover.png) repeat;text-shadow:0 -1px 0 #97321f;text-shadow:0 -1px 0 rgba(122,42,26,0.64)}#cssmenu > ul > li > a > span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu > ul > li > a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCjGUqqknCOR3NaAuNonXc5URpDEzU0ETA8hy4Hgs_Uu6ttA0EPeise2zkhvND5OuZiue-KUmE4DsZRN9UJQgZdBZRfE-PODcNg0gEfBZqmJ5NYNj_I0f3VMj_2tapjagYU8YCykkFpUjX/s1600/active.png) repeat}/* Childs */#cssmenu > ul ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoZkyXhwCvSBykHxfrnXz_GwcMBMQs1YVqshT0iCjven2rXVmiGBiQcqV4sMfBtIXyOi7cihxLsp31ZJpuNdoUwrN0WxCqtJeqvSnrWrz_A8habGJBtdBrC_rxVE15gZ4XieB0GdPEpaU4/s1600/highlight-bg.png) repeat;margin:0;padding:0;z-index:-1}#cssmenu > ul li:hover ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu > ul ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu > ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu > ul ul li a{padding:18px 26px;display:block;color:#393939;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px solid transparent;-webkit-transition:all 0.35s ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all 0.35s ease-in-out;transition:all 0.35s ease-in-out;text-shadow:0 1px 0 white}#cssmenu > ul ul li a:hover{border-left:4px solid #de553b;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV5JfEHzPcKCRuRfzKY8jO6J-naYbgcdIig1xRfNWq2xhRQkgWYur6VrG9rxd_MBBKmQrLQ8nvi_fmIbJUyuSz43DWc_pJDAGHntCCOaghyeXR2ctzXlubAszkKiMt_XRAvEsrfeczC8hd/s1600/hover.png) repeat;color:white;text-shadow:0 1px 0 black}#cssmenu > ul ul li a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi19-EwR5AcmMvsZKaSpkBWBRM-57IXBbY-1pKSUuGHi08MnPfzquUMm2XPRwwVGwoYJqg2xdN1amD3SY0NgGp5bPdRd7Uld0dsbGZcIkjTzADrA8hjEzwRq_I47dkcpi8kpa-dQ9rYPtzq/s1600/menu-bg.png) repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
07-Apple Light Drop Down Menu :-

<style type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{margin:0;padding:0;position:relative}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{color:#333;display:inline-block;font-family:'Lucida Grande','Lucida Sans Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;min-width:35px;text-align:center;text-decoration:none;text-shadow:0 -1px 0 #eee}#cssmenu ul{list-style:none}#cssmenu > ul > li{float:left}#cssmenu > ul > li.active > a{background:#d9d9d9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXd80SnH-4f05VQMtbfu_oUxAUeQdFZjitrwecuGOExt04l2PoEHQedFhDOj7_Q9JH4wTSn6YwzUPl98aXzRzZJzWh_P6C1BanRfngEjk_4qzJCHjVwg127wypaLpWeq26wAVbbfFtZ9kM/s1600/grad_light.png) repeat-x left bottom;background:-moz-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#d9d9d9),color-stop(100%,#bfbfbf));background:-webkit-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-o-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-ms-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:linear-gradient(to bottom,#d9d9d9 0%,#bfbfbf 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9',endColorstr='#bfbfbf',GradientType=0);box-shadow:inset 0 0 10px #979797,inset 0 10px 10px #979797;-moz-box-shadow:inset 0 0 10px #979797,inset 0 10px 10px #979797;-webkit-box-shadow:inset 0 0 10px #979797,inset 0 10px 10px #979797;filter:none}#cssmenu > ul > li.active a:hover{background:-moz-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#d9d9d9),color-stop(100%,#bfbfbf));background:-webkit-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-o-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:-ms-linear-gradient(top,#d9d9d9 0%,#bfbfbf 100%);background:linear-gradient(to bottom,#d9d9d9 0%,#bfbfbf 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9',endColorstr='#bfbfbf',GradientType=0);filter:none}#cssmenu > ul > li a{box-shadow:inset 0 0 0 1px #fff;-moz-box-shadow:inset 0 0 0 1px #fff;-webkit-box-shadow:inset 0 0 0 1px #fff;background:#bfbfbf url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXd80SnH-4f05VQMtbfu_oUxAUeQdFZjitrwecuGOExt04l2PoEHQedFhDOj7_Q9JH4wTSn6YwzUPl98aXzRzZJzWh_P6C1BanRfngEjk_4qzJCHjVwg127wypaLpWeq26wAVbbfFtZ9kM/s1600/grad_light.png) repeat-x left top;background:-moz-linear-gradient(top,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fff),color-stop(50%,#e5e5e5),color-stop(51%,#d7d7d7),color-stop(100%,#ededed));background:-webkit-linear-gradient(top,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);background:-o-linear-gradient(top,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);background:-ms-linear-gradient(top,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);background:linear-gradient(to bottom,#fff 0%,#e5e5e5 50%,#d7d7d7 51%,#ededed 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#fff',endColorstr='#ededed',GradientType=0);border-bottom:1px solid #d2d2d2;border-top:1px solid #d2d2d2;border-right:1px solid #d2d2d2;line-height:34px;padding:0 35px;filter:none}#cssmenu > ul > li a:hover{background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXd80SnH-4f05VQMtbfu_oUxAUeQdFZjitrwecuGOExt04l2PoEHQedFhDOj7_Q9JH4wTSn6YwzUPl98aXzRzZJzWh_P6C1BanRfngEjk_4qzJCHjVwg127wypaLpWeq26wAVbbfFtZ9kM/s1600/grad_light.png) repeat-x left bottom;background:-moz-linear-gradient(top,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#d9d9d9),color-stop(50%,#bfbfbf),color-stop(51%,#b0b0b0),color-stop(100%,#c7c7c7));background:-webkit-linear-gradient(top,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);background:-o-linear-gradient(top,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);background:-ms-linear-gradient(top,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);background:linear-gradient(to bottom,#d9d9d9 0%,#bfbfbf 50%,#b0b0b0 51%,#c7c7c7 100%);filter:progid:dximagetransform.microsoft.gradient(startColorstr='#fff',endColorstr='#ededed',GradientType=0);filter:none}#cssmenu > ul > li:first-child a{border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0 5px;border-left:1px solid #d2d2d2}#cssmenu > ul > li:last-child a{border-radius:0 5px 5px 0;-moz-border-radius:0 5px 5px 0;-webkit-border-radius:0 5px 5px 0}#cssmenu .has-sub:hover ul{display:block}#cssmenu .has-sub ul{display:none;position:absolute;top:36px;left:-1px;min-width:100%;text-align:center;*width:100%}#cssmenu .has-sub ul li{text-align:center}#cssmenu .has-sub ul li a{border-top:0 none;border-left:1px solid #d2d2d2;display:block;font-size:12px;line-height:120%;padding:9px 5px;text-align:center}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
08-Silver Salmon Button Dropdown :-

<style type="text/css">@charset 'UTF-8';/* Starter CSS for Menu */#cssmenu{padding:0;margin:0;border:0}#cssmenu ul,#cssmenu li{list-style:none;margin:0;padding:0}#cssmenu ul{position:relative;z-index:597}#cssmenu ul li{float:left;min-height:1px;vertical-align:middle}#cssmenu ul li.hover,#cssmenu ul li:hover{position:relative;z-index:599;cursor:default}#cssmenu ul ul{visibility:hidden;position:absolute;top:100%;left:0;z-index:598;width:100%}#cssmenu ul ul li{float:none}#cssmenu ul ul ul{top:0;left:100%}#cssmenu ul li:hover > ul{visibility:visible}#cssmenu ul ul{margin-top:0}#cssmenu a{display:block;line-height:1em;text-decoration:none}#cssmenu ul li.last ul{left:auto;right:0}#cssmenu ul li.last ul ul{left:auto;right:99.5%}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}/* Custom CSS Styles */#cssmenu{width:auto;font-family:Helvetica,Arial,sans-serif}#cssmenu:before{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAICAIAAAC3eAIWAAAAA3NCSVQICAjb4U/gAAAAI0lEQVQImWPwj0hh+v//PxPD//9M////Z/rP8J/p//9/MD4AGUETB+SFfCsAAAAASUVORK5CYII=);background-color:#606a77;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#4f5864),color-stop(1,#49515b));background-image:-webkit-linear-gradient(top,#4f5864,#49515b);background-image:-moz-linear-gradient(top,#4f5864,#49515b);background-image:-o-linear-gradient(top,#4f5864,#49515b);background-image:linear-gradient(#4f5864,#49515b);-moz-box-shadow:inset 0 2px 0 #586270,inset 0 1px 0 #6b7888;-webkit-box-shadow:inset 0 2px 0 #586270,inset 0 1px 0 #6b7888;box-shadow:inset 0 2px 0 #586270,inset 0 1px 0 #6b7888;content:'';display:block;height:8px}#cssmenu > ul{border-bottom:1px solid #252A30;border-top:1px solid #252A30;-moz-box-shadow:inset 0 1px 0 #8799a9,0 1px 1px rgba(0,0,0,0.5);-webkit-box-shadow:inset 0 1px 0 #8799a9,0 1px 1px rgba(0,0,0,0.5);box-shadow:inset 0 1px 0 #8799a9,0 1px 1px rgba(0,0,0,0.5);background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAABNCAIAAADo7ZnJAAAAA3NCSVQICAjb4U/gAAAAUUlEQVQYlXWPyRGAMAwDd1wwHVADJS+POERk4OVD1mGO8yq1wFIKLXHsJLDGH8wSou8q0bfGxplYcpaHRerG/J/zS/edLTnrjvDo7PHv1Nhy3lZMnHg0MO2JAAAAAElFTkSuQmCC);background-color:#566171;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#6e7d8f),color-stop(1,#404854));background-image:-webkit-linear-gradient(top,#6e7d8f,#404854);background-image:-moz-linear-gradient(top,#6e7d8f,#404854);background-image:-o-linear-gradient(top,#6e7d8f,#404854);background-image:linear-gradient(#6e7d8f,#404854);height:27px;padding:15px 15px 15px 5px}#cssmenu > ul > li{margin:0 10px}#cssmenu > ul > li.has-sub:hover > a{-moz-border-radius:3px 3px 0 0;-webkit-border-radius:3px 3px 0 0;border-radius:3px 3px 0 0;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box}#cssmenu > ul > li:hover > a{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAAGElEQVQImWP4//8/079//0jGf//+JVUPAADfUJPhbDTaAAAAAElFTkSuQmCC);background-color:#e2e2e2;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fff),color-stop(1,#c8c8c8));background-image:-webkit-linear-gradient(top,#fff,#c8c8c8);background-image:-moz-linear-gradient(top,#fff,#c8c8c8);background-image:-o-linear-gradient(top,#fff,#c8c8c8);background-image:linear-gradient(#fff,#c8c8c8)}#cssmenu > ul > li.active:hover > a{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAAJklEQVQImWP4MruP6d+/f0z//v5Fo/8x/fv3F41GyP8lUf2/v38BoDRPnb8AZS4AAAAASUVORK5CYII=);background-color:#cb7b72;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#f49b8e),color-stop(1,#bd584d));background-image:-webkit-linear-gradient(top,#f49b8e,#bd584d);background-image:-moz-linear-gradient(top,#f49b8e,#bd584d);background-image:-o-linear-gradient(top,#f49b8e,#bd584d);background-image:linear-gradient(#f49b8e,#bd584d)}#cssmenu ul a{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAAIUlEQVQImWP4+PEj09+/f5n+/fvH9PfvXzhG5uNik6gOAOTaUDaAXrIOAAAAAElFTkSuQmCC);background-color:#c2c2c2;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#f1f1f1),color-stop(1,#a8a8a8));background-image:-webkit-linear-gradient(top,#f1f1f1,#a8a8a8);background-image:-moz-linear-gradient(top,#f1f1f1,#a8a8a8);background-image:-o-linear-gradient(top,#f1f1f1,#a8a8a8);background-image:linear-gradient(#f1f1f1,#a8a8a8);-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),1px 1px 1px rgba(0,0,0,0.5);-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),1px 1px 1px rgba(0,0,0,0.5);box-shadow:inset 0 1px 0 rgba(255,255,255,0.2),1px 1px 1px rgba(0,0,0,0.5);color:#3c444d;font-size:12px;line-height:27px;padding:0 20px;position:relative;text-align:center;text-shadow:0 1px 0 rgba(255,255,255,0.4)}#cssmenu ul ul{width:170px}#cssmenu ul ul a{-moz-box-shadow:none;-webkit-box-shadow:none;box-shadow:none;-moz-border-radius:0;-webkit-border-radius:0;border-radius:0;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;line-height:150%}#cssmenu ul .active > a{color:#FFF;text-shadow:0 1px 0 rgba(0,0,0,0.4);background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAbCAIAAAAyOnIjAAAAA3NCSVQICAjb4U/gAAAANUlEQVQImXXMsQ0AIRTD0FMmvRlYnAm+TQEIGronxcrX2x80hUEDpNx2em0lx9wNj37+rX4AhN5PdtvsqRUAAAAASUVORK5CYII=);background-color:#c46a60;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ef7260),color-stop(1,#b04c41));background-image:-webkit-linear-gradient(top,#ef7260,#b04c41);background-image:-moz-linear-gradient(top,#ef7260,#b04c41);background-image:-o-linear-gradient(top,#ef7260,#b04c41);background-image:linear-gradient(#ef7260,#b04c41)}#cssmenu ul .has-sub{position:relative}#cssmenu ul .has-sub ul{-moz-border-radius:0 3px 3px 3px;-webkit-border-radius:0 3px 3px 3px;border-radius:0 3px 3px 3px;-moz-background-clip:padding;-webkit-background-clip:padding-box;background-clip:padding-box;-moz-box-shadow:0 2px 1px 1px rgba(0,0,0,0.5);-webkit-box-shadow:0 2px 1px 1px rgba(0,0,0,0.5);box-shadow:0 2px 1px 1px rgba(0,0,0,0.5);background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA2CAMAAAAxtAOuAAAAolBMVEXp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enp6enCAApGAAAANXRSTlP9+vf08Ozp5eDc19POycS+ubOuqKOdl5GLhYB6dG5oYlxXUUxGQTs2MSwoIx8aFhMPCwgFAqv7N0MAAABMSURBVHheBcCDEcMAAADAj1Hbtr3/aj0/BEKRWCKVyRVKFVU1dQ1NLW0dXT19A0MjYxNTM3MLSytrG1s7ewdHJ2cXVzd3D08vbx/fP9L5BZigzasGAAAAAElFTkSuQmCC) repeat-x;background-color:#c3c3c3;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#e9e9e9),color-stop(1,#aaa));background-image:-webkit-linear-gradient(top,#e9e9e9,#aaa);background-image:-moz-linear-gradient(top,#e9e9e9,#aaa);background-image:-o-linear-gradient(top,#e9e9e9,#aaa);background-image:linear-gradient(#e9e9e9,#aaa);padding:3px 0}#cssmenu ul .has-sub ul a{background:none;padding:8px 8px 8px 16px;border-bottom:1px solid transparent;text-align:left}#cssmenu ul .has-sub ul .has-sub a:after{content:none}#cssmenu ul .has-sub li:hover > a{border-bottom:1px solid #1D2024;color:#FFF;background-color:#55616f;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#56606f),color-stop(1,#3f4852));background-image:-webkit-linear-gradient(top,#56606f,#3f4852);background-image:-moz-linear-gradient(top,#56606f,#3f4852);background-image:-o-linear-gradient(top,#56606f,#3f4852);background-image:linear-gradient(#56606f,#3f4852);-moz-box-shadow:inset 1px 2px 0 #5c6778,inset 0 1px 0 #4e5866;-webkit-box-shadow:inset 1px 2px 0 #5c6778,inset 0 1px 0 #4e5866;box-shadow:inset 1px 2px 0 #5c6778,inset 0 1px 0 #4e5866;position:relative;text-shadow:0 1px 0 rgba(0,0,0,0.4)}#cssmenu ul .has-sub li:hover > a:after{border-left:0 none;background-color:#c35f54;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ea5f51),color-stop(1,#a9463b));background-image:-webkit-linear-gradient(top,#ea5f51,#a9463b);background-image:-moz-linear-gradient(top,#ea5f51,#a9463b);background-image:-o-linear-gradient(top,#ea5f51,#a9463b);background-image:linear-gradient(#ea5f51,#a9463b);-moz-box-shadow:inset -1px 2px 0 rgba(255,255,255,0.2),inset 0 1px 0 #ce5448;-webkit-box-shadow:inset -1px 2px 0 rgba(255,255,255,0.2),inset 0 1px 0 #ce5448;box-shadow:inset -1px 2px 0 rgba(255,255,255,0.2),inset 0 1px 0 #ce5448;content:'';height:100%;width:6px;position:absolute;right:0;top:0}#cssmenu ul .has-sub > a{padding-right:0}#cssmenu ul .has-sub > a:after{content:'▼';border-left:1px solid rgba(100,100,100,0.2);color:#5D6A7A;-moz-box-shadow:-1px 0 0 rgba(255,255,255,0.2);-webkit-box-shadow:-1px 0 0 rgba(255,255,255,0.2);box-shadow:-1px 0 0 rgba(255,255,255,0.2);display:inline-block;font-size:9px;margin-left:5px;text-align:center;height:25px;width:24px;text-shadow:0 -1px 0 #101417}#cssmenu ul .active > a:after{color:#FFF}#cssmenu ul ul a{font-size:12px}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
09-Orange CSS3 :-

<style type="text/css">/* #F93 *//* #C60 */#cssmenu{border:none;border:0;margin:0;padding:0;font:67.5% 'Lucida Sans Unicode','Bitstream Vera Sans','Trebuchet Unicode MS','Lucida Grande',Verdana,Helvetica,sans-serif;font-size:14px;font-weight:bold;width:auto}#cssmenu ul{background:#f93;height:50px;list-style:none;margin:0;padding:0;-webkit-border-radius:15px;-moz-border-radius:15px;border-radius:15px;-webkit-box-shadow:inset 0 16px 0 0 rgba(255,255,255,0.1);-moz-box-shadow:inset 0 16px 0 0 rgba(255,255,255,0.1);box-shadow:inset 0 16px 0 0 rgba(255,255,255,0.1)}#cssmenu li{float:left;padding:0 0 0 15px}#cssmenu li a{color:#000;display:block;font-weight:normal;line-height:50px;margin:0;padding:0 25px;text-align:center;text-decoration:none}#cssmenu li a:hover{background:#c60;color:#FFF;text-decoration:none;-webkit-box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3);-moz-box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3);box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3)}#cssmenu ul li:hover a{background:#c60;color:#FFF;text-decoration:none}#cssmenu li ul{display:none;height:auto;padding:0;margin:0;border:0;position:absolute;width:200px;z-index:200}#cssmenu li:hover ul{display:block}#cssmenu li li{display:block;float:none;margin:0;padding:0;width:200px;background:#f93;/*this is where the rounded corners for the dropdown disappears*/}#cssmenu li:hover li a{background:none}#cssmenu li ul a{display:block;height:50px;font-size:12px;font-style:normal;margin:0;padding:0 10px 0 15px;text-align:left}#cssmenu li ul a:hover,#cssmenu li ul li:hover a{border:0;color:#FFF;text-decoration:none;background:#c60;-webkit-box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3);-moz-box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3);box-shadow:inset 0 0 7px 2px rgba(0,0,0,0.3)}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
010-Grey Impression Drop Down Menu :-

<style type="text/css">#cssmenu{border:none;border:0;margin:0;padding:0;font:67.5% 'Lucida Sans Unicode','Bitstream Vera Sans','Trebuchet Unicode MS','Lucida Grande',Verdana,Helvetica,sans-serif;font-size:14px;font-weight:bold;width:auto}#cssmenu ul{background:#333;height:35px;list-style:none;margin:0;padding:0}#cssmenu li{float:left;padding:0}#cssmenu li a{background:#333 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9IloNLuhgsQnM8kZafcJ_QmK23kz203C9MZ1i9s7Giq9iK1lxzZi7xtNXzafAoA_Wqq3wy_pfRgJngvrGwwVIE19TSZQgL89TNh2mjdFYlFxN7qitH9SIxXTGz9b5LtAcS6w9ZRE5CbzG/s1600/seperator.gif') bottom right no-repeat;display:block;font-weight:normal;line-height:35px;margin:0;padding:0 25px;text-align:center;text-decoration:none}#cssmenu > ul > li > a{color:#ccc}#cssmenu ul ul a{color:#ccc}#cssmenu li > a:hover,#cssmenu ul li:hover > a{background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzS_Kg-p5NMDjHmKDcIUW8l9oL3bHg1O3OhyphenhyphenQjsKu6ONMK8DNXjI0WNGpB9XUGIUlvClcIBwrLmahEkXGEDolEzZU97UPZyCaa_jQiCe2sU0iR9fekzSLwvY0JeAeEuKVp0XMSqet0rPaS/s1600/hover.png') bottom center no-repeat;color:#FFF;text-decoration:none}#cssmenu li ul{background:#333;display:none;height:auto;padding:0;margin:0;border:0;position:absolute;width:225px;z-index:200;/*top:1em;/*left:0;*/}#cssmenu li:hover ul{display:block}#cssmenu li li{background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgOIb-ihwYY2OmWhQ3nB6bXoFRb4EokaoXs68OY1MVxFkW_V57Bfhooi_qNc2KPpHdpLRQvRPPNPe2wGYqWcEKdOnWe-cLoN_ZOxoRfKahaIQMkPU2nM-QVf6gGHFedfBwPZdQ-W3bRwca/s1600/sub_sep.gif') bottom left no-repeat;display:block;float:none;margin:0;padding:0;width:225px}#cssmenu li:hover li a{background:none}#cssmenu li ul a{display:block;height:35px;font-size:12px;font-style:normal;margin:0;padding:0 10px 0 15px;text-align:left}#cssmenu li ul a:hover,#cssmenu li ul li:hover > a{background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgidqlikXLLa_zuhNlX6XZhyphenhyphenL_zxJ9vFVOjm5ajsxG7Zc-Of-p63KWRNpQhTn-lRPeUAhjyil6lysYzox0FkvWtgogecaWXyEI8BvlOjul5Z03jJvOMuUiVrgsH2bQIzEAflWB9yF5zXx_F/s1600/hover_sub.png') center left no-repeat;border:0;color:#fff;text-decoration:none}#cssmenu p{clear:left}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
011-Flat Horizontal Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@charset 'UTF-8';/* Base Styles */#cssmenu > ul,#cssmenu > ul li,#cssmenu > ul ul{list-style:none;margin:0;padding:0}#cssmenu > ul{position:relative;z-index:597;float:left}#cssmenu > ul li{float:left;min-height:1px;line-height:1.3em;vertical-align:middle;padding:10px}#cssmenu > ul li.hover,#cssmenu > ul li:hover{z-index:599;cursor:default}#cssmenu > ul ul{visibility:hidden;position:absolute;top:100%;left:0;z-index:598}#cssmenu > ul ul li{float:none}#cssmenu > ul li:hover > ul{visibility:visible}/* Align last drop down RTL *//* Theme Styles */#cssmenu > ul a:link{text-decoration:none}#cssmenu > ul a:active{color:#ffa500}#cssmenu li{padding:0;color:#000}#cssmenu{font-family:'Lato',sans-serif;width:auto;-webkit-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;border-radius:3px;background:#1b9bff;font-size:13px;-moz-box-shadow:inset 0 2px 2px rgba(255,255,255,0.3);-webkit-box-shadow:inset 0 2px 2px rgba(255,255,255,0.3);box-shadow:inset 0 2px 2px rgba(255,255,255,0.3)}#cssmenu > ul{padding:0 5px;-moz-box-shadow:inset 0 -2px 2px rgba(0,0,0,0.3);-webkit-box-shadow:inset 0 -2px 2px rgba(0,0,0,0.3);box-shadow:inset 0 -2px 2px rgba(0,0,0,0.3);-webkit-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;border-radius:3px;display:block;float:none;zoom:1}#cssmenu > ul:before{content:'';display:block}#cssmenu > ul:after{content:'';display:table;clear:both}#cssmenu > ul > li{padding:8px 5px}#cssmenu > ul > li > a,#cssmenu > ul > li > a:link,#cssmenu > ul > li > a:visited{text-shadow:0 -1px 1px #004881;color:#fff;padding:7px 20px;display:block;-webkit-border-radius:3px;-moz-border-radius:3px;-ms-border-radius:3px;-o-border-radius:3px;border-radius:3px}#cssmenu > ul > li > a:hover,#cssmenu > ul > li:hover > a{background-color:#0082e7}#cssmenu li li a{color:#8b8b8b;font-size:13px}#cssmenu li li a:hover{color:#5c5c5c;border-color:#5c5c5c}#cssmenu ul ul{margin:0 10px;padding:0 10px;float:none;background:#efefef;border:2px solid #1b9bff;border-top:none;right:0;left:0;-webkit-border-radius:0 0 3px 3px;-moz-border-radius:0 0 3px 3px;-ms-border-radius:0 0 3px 3px;-o-border-radius:0 0 3px 3px;border-radius:0 0 3px 3px;-moz-box-shadow:0 2px 3px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 3px rgba(0,0,0,0.2);box-shadow:0 2px 3px rgba(0,0,0,0.2)}#cssmenu ul > li > ul > li{margin:0 10px 0 0;position:relative;padding:0;float:left}#cssmenu ul > li > ul > li > a{padding:10px 20px 10px 10px;display:block}#cssmenu ul > li > ul > li.has-sub > a:before{content:'';position:absolute;top:18px;right:6px;border:5px solid transparent;border-top:5px solid #8b8b8b}#cssmenu ul > li > ul > li.has-sub > a:hover:before{border-top:5px solid #5c5c5c}#cssmenu ul ul ul{width:200px;top:100%;border:2px solid #1b9bff}#cssmenu ul ul ul li{float:none}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
012-Platinum Tabbed Dropdown Menu :-

<style type="text/css">@charset 'UTF-8';/* Starter CSS for Flyout Menu */#cssmenu{padding:0;margin:0;border:0;width:auto}#cssmenu ul,#cssmenu ul li,#cssmenu ul ul{list-style:none;margin:0;padding:0}#cssmenu ul{position:relative;z-index:597;float:left}#cssmenu ul li{float:left;min-height:1px;line-height:1em;vertical-align:middle}#cssmenu ul li.hover,#cssmenu ul li:hover{position:relative;z-index:599;cursor:default}#cssmenu ul ul{visibility:hidden;position:absolute;top:100%;left:0;z-index:598;width:100%}#cssmenu ul ul li{float:none}#cssmenu ul ul ul{top:1px;left:99%}#cssmenu ul li:hover > ul{visibility:visible}#cssmenu ul ul{top:1px;left:99%}#cssmenu ul li{float:none}#cssmenu ul ul{margin-top:1px}#cssmenu ul ul li{font-weight:normal}/* Custom CSS Styles */#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{color:#333;display:inline-block;font-family:'Lucida Grande','Lucida Sans Unicode',Helvetica,Arial,Verdana,sans-serif;font-size:12px;padding:0 20px;text-align:center;text-decoration:none}#cssmenu a:hover{background:#f6f6f6;border-radius:4px 4px 0 0;-moz-border-radius:4px 4px 0 0;-webkit-border-radius:4px 4px 0 0;box-shadow:0 2px 3px rgba(0,0,0,0.1);-moz-box-shadow:0 2px 3px rgba(0,0,0,0.1);-webkit-box-shadow:0 2px 3px rgba(0,0,0,0.1);position:relative;top:0}#cssmenu ul{background:#e5e5e5;border-radius:5px 5px 0 0;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0 0;list-style:none}#cssmenu > ul{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAoCAIAAACw1AcgAAAAA3NCSVQICAjb4U/gAAAAHUlEQVQImWN4+vQpEwMDAxMDAwPT////4exBIgYA2loa5nAttNYAAAAASUVORK5CYII=) 100% 100%;background:-moz-linear-gradient(top,#e5e5e5 0%,#ddd 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#e5e5e5),color-stop(100%,#ddd));background:-webkit-linear-gradient(top,#e5e5e5 0%,#ddd 100%);background:-o-linear-gradient(top,#e5e5e5 0%,#ddd 100%);background:-ms-linear-gradient(top,#e5e5e5 0%,#ddd 100%);background:linear-gradient(#e5e5e5 0%,#ddd 100%);box-shadow:0 2px 2px 1px rgba(0,0,0,0.3);-moz-box-shadow:0 2px 2px 1px rgba(0,0,0,0.3);-webkit-box-shadow:0 2px 2px 1px rgba(0,0,0,0.3);padding-top:5px;width:100%}#cssmenu > ul > li{float:left;padding:0 10px;position:relative}#cssmenu > ul > li:hover > a{background:#f6f6f6;border-radius:4px 4px 0 0;-moz-border-radius:4px 4px 0 0;-webkit-border-radius:4px 4px 0 0;box-shadow:0 2px 3px rgba(0,0,0,0.1);-moz-box-shadow:0 2px 3px rgba(0,0,0,0.1);-webkit-box-shadow:0 2px 3px rgba(0,0,0,0.1);position:relative}#cssmenu > ul > li a{line-height:35px}#cssmenu > ul > li a:hover{box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none}#cssmenu .has-sub:hover ul{display:block}#cssmenu .has-sub a{display:block;position:relative}#cssmenu .has-sub > a:after{content:'';display:block;width:10px;height:9px;position:absolute;right:5px;top:50%;margin-top:-5px;background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjRCQjdBNUNENDkzMTExRTI4NENBRkFDOUM5MUY0QzI2IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjRCQjdBNUNFNDkzMTExRTI4NENBRkFDOUM5MUY0QzI2Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6NEJCN0E1Q0I0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NEJCN0E1Q0M0OTMxMTFFMjg0Q0FGQUM5QzkxRjRDMjYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4qSqkdAAAAtUlEQVR42nyOPQ6DMAyF3bSIKXeplGP0IL1EpU5dkZiQeoDegBt0ZO4BOjORABL5oX4RZCniDZbl99nPh6ZpjkR0pn19TlxclmW7lHOOANZSykue55uQtZbatiXBfdV1Hc3zvAnCY12FUqrm02Xf93/QOI40TdOLmadYZoUxhkIICUKC1hpthRJB3viy8ViMKCR470v23glcdB+GIT7PACEBSauZQN70eBrP4zIn3JC0+j8BBgCxDV02ZQEC4wAAAABJRU5ErkJggg==);-webkit-transform:rotate(360deg)}#cssmenu .has-sub ul{background:#f6f6f6;border:1px solid #ddd;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;display:none;padding:10px 0;position:absolute;left:50%;top:34px;margin-left:-70px;width:140px;z-index:1}#cssmenu .has-sub ul li:hover > a{background:#ddd;color:#ae0001;border-color:#e5e5e5 transparent transparent transparent}#cssmenu .has-sub ul a{line-height:160%;padding:8px 0}#cssmenu .has-sub .has-sub a:after{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAYAAAALpr0TAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjgwRkJGQzk4NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjgwRkJGQzk5NDkzMTExRTI4M0U0QzE5NjJFN0U3RjNFIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6ODBGQkZDOTY0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6ODBGQkZDOTc0OTMxMTFFMjgzRTRDMTk2MkU3RTdGM0UiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6DuTwoAAAAtUlEQVR42nyOsQ3CMBBFj4CVyktkAvZgEJZAoqKNoMoEjMAGzEDnhtKyGztxYzvmznIsIUX5kq2T/rv7fyeE2APAEbb1OeAXGGObVAgBCHxxzk9t265C3ntQSkGD82CMgZTSKkge6pwB7HmXUibn3N/TWif0nsQ0ZbEfxxHmea6XyLTW0jjQl8Gu675o3IqRNU0TxBgf6L0rWHTFuFweAaAESlrMCuJmpNJUni5jwoWSFv8nwAA0tXChxwneNwAAAABJRU5ErkJggg==);-webkit-transform:rotate(360deg)}#cssmenu .has-sub .has-sub ul{background:#ddd;left:100%;top:0;margin-left:0}#cssmenu .has-sub .has-sub ul a{background:none;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;border-radius:0;-moz-border-radius:0;-webkit-border-radius:0}#cssmenu .has-sub .has-sub ul a:after{background-image:none}#cssmenu .has-sub .has-sub ul a:hover{background:#bfbfbf}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
013-Blue Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro:500);/* 2f4b87 *//* 2f4b87 *//* #1f325d *//* Menu CSS */#cssmenu{width:auto}#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Source Sans Pro',sans-serif;font-weight:500;font-size:16px;color:#fff;-webkit-transition:all ease .3s;-o-transition:all ease .3s;-moz-transition:all ease .3s;-ms-transition:all ease .3s;transition:all ease .3s}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu a{text-shadow:0 1px 1px rgba(0,0,0,0.2)}#cssmenu ul{background:#3b5998;border-radius:3px;border:1px solid #2b4479;border:1px solid #2d4373;-webkit-box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);-o-box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);-moz-box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);-ms-box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15);box-shadow:0 1px 2px rgba(2,2,2,0.25),inset 0 1px 1px rgba(255,255,255,0.15)}#cssmenu ul > li{float:left;list-style:none}#cssmenu ul > li > a{display:block;text-decoration:none;padding:15px 44px;position:relative}#cssmenu ul > li > a:hover{background:#2d4373;-webkit-box-shadow:inset 0 0 1px #1e2e4f;-o-box-shadow:inset 0 0 1px #1e2e4f;-moz-box-shadow:inset 0 0 1px #1e2e4f;-ms-box-shadow:inset 0 0 1px #1e2e4f;box-shadow:inset 0 0 1px #1e2e4f;-webkit-transition:all ease .3s;-o-transition:all ease .3s;-moz-transition:all ease .3s;-ms-transition:all ease .3s;transition:all ease .3s}#cssmenu ul > li > a:hover:before{content:'';z-index:2;position:absolute;border:1px solid white;border-top:0;border-bottom:0;border-right:0;width:100%;height:100%;top:0;left:-1px;opacity:.2}#cssmenu ul > li > a:hover:after{content:'';z-index:2;position:absolute;border:1px solid white;border-top:0;border-bottom:0;border-left:0;width:100%;height:100%;top:0;right:-1px;opacity:.2}#cssmenu > ul > li > ul{opacity:0;visibility:hidden;position:absolute}#cssmenu > ul > li:hover > ul{opacity:1;visibility:visible;position:absolute;border-radius:0 0 3px 3px;-webkit-box-shadow:none;-o-box-shadow:none;-moz-box-shadow:none;-ms-box-shadow:none;box-shadow:none}#cssmenu > ul > li > ul{width:200px;position:absolute}#cssmenu > ul > li > ul > li{float:none;position:relative}#cssmenu > ul > li > ul > li > ul{opacity:0;visibility:hidden;position:absolute}#cssmenu > ul > li > ul > li:hover > ul{opacity:1;visibility:visible;position:absolute}#cssmenu > ul > li > ul > li > ul{left:200px;top:1px;width:200px}#cssmenu > ul > li > ul > li > ul > li{float:none}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
014-Rounded Slate Dropdown Menu :-

<style type="text/css">@charset 'UTF-8';#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu a{border:0;margin:0;padding:0;position:relative}#cssmenu{border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background:#f2edea url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAIAAADEwMXAAAAAA3NCSVQICAjb4U/gAAAAMklEQVQImWP49PYV0////6GYAcFm+I9d/P9/JgZkcRR12NVDzMMihlMtRJyBkHpMNwIA6ZmLp7k56KwAAAAASUVORK5CYII=) 100% 100%;box-shadow:0 0 2px 1px rgba(0,0,0,0.15);-moz-box-shadow:0 0 2px 1px rgba(0,0,0,0.15);-webkit-box-shadow:0 0 2px 1px rgba(0,0,0,0.15);background:-moz-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#f2edea),color-stop(100%,#c0bebf));background:-webkit-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-o-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-ms-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:linear-gradient(to bottom,#f2edea 0%,#c0bebf 100%);font-weight:600;height:52px;width:auto}#cssmenu:after,#cssmenu ul:after{content:'';display:block;clear:both}#cssmenu a{box-shadow:inset 0 1px 0 whitesmoke;-moz-box-shadow:inset 0 1px 0 whitesmoke;-webkit-box-shadow:inset 0 1px 0 whitesmoke;background:#f2edea url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAIAAADEwMXAAAAAA3NCSVQICAjb4U/gAAAAMklEQVQImWP49PYV0////6GYAcFm+I9d/P9/JgZkcRR12NVDzMMihlMtRJyBkHpMNwIA6ZmLp7k56KwAAAAASUVORK5CYII=) 100% 100%;background:-moz-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#f2edea),color-stop(100%,#c0bebf));background:-webkit-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-o-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:-ms-linear-gradient(top,#f2edea 0%,#c0bebf 100%);background:linear-gradient(to bottom,#f2edea 0%,#c0bebf 100%);color:#666;display:inline-block;font-family:Arial,Verdana,sans-serif;font-size:12px;line-height:52px;padding:0 28px;text-decoration:none}#cssmenu ul{list-style:none;box-shadow:inset 0 1px 0 whitesmoke;-moz-box-shadow:inset 0 1px 0 whitesmoke;-webkit-box-shadow:inset 0 1px 0 whitesmoke}#cssmenu > ul{float:left}#cssmenu > ul > li{float:left}#cssmenu > ul > li:first-child a{border-radius:5px 0 0 5px;-moz-border-radius:5px 0 0 5px;-webkit-border-radius:5px 0 0 5px}#cssmenu > ul > li.active a,#cssmenu > ul > li:hover > a{box-shadow:inset 0 -2px 3px rgba(0,0,0,0.15);-moz-box-shadow:inset 0 -2px 3px rgba(0,0,0,0.15);-webkit-box-shadow:inset 0 -2px 3px rgba(0,0,0,0.15);color:white;background:#4a5662 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAIAAADEwMXAAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkNDNkM2QzM1NDk0QjExRTI5NjFDQzlFM0NGQzY5RDNBIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkNDNkM2QzM2NDk0QjExRTI5NjFDQzlFM0NGQzY5RDNBIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6Q0M2QzZDMzM0OTRCMTFFMjk2MUNDOUUzQ0ZDNjlEM0EiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6Q0M2QzZDMzQ0OTRCMTFFMjk2MUNDOUUzQ0ZDNjlEM0EiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6bEPV5AAAAUUlEQVR42mSO0RWAMAgDc4znAA7g/jvUFKj66gevCT0COs4rJLkIoSC1X+j+7GFfupj+a4bFu+isydcMr88dY/PkLL8bPnrLXTvHk2NdzC3AAIj5BKfn0x2aAAAAAElFTkSuQmCC);background:-moz-linear-gradient(top,#4a5662 0%,#606f7f 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#4a5662),color-stop(100%,#606f7f));background:-webkit-linear-gradient(top,#4a5662 0%,#606f7f 100%);background:-o-linear-gradient(top,#4a5662 0%,#606f7f 100%);background:-ms-linear-gradient(top,#4a5662 0%,#606f7f 100%);background:linear-gradient(to bottom,#4a5662 0%,#606f7f 100%)}#cssmenu .has-sub{z-index:1}#cssmenu .has-sub:hover > ul{display:block}#cssmenu .has-sub ul{box-shadow:0 1px 2px rgba(0,0,0,0.15);-moz-box-shadow:0 1px 2px rgba(0,0,0,0.15);-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.15);display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu .has-sub ul li a{background:#606f7f;border-bottom:1px solid #59636f;border-bottom:1px solid #556371;box-shadow:inset 0 1px 0 #606f7f;-moz-box-shadow:inset 0 1px 0 #606f7f;-webkit-box-shadow:inset 0 1px 0 #606f7f;color:white;display:block;line-height:160%;padding:15px 10px;font-size:12px}#cssmenu .has-sub ul li:hover a{background:#4a5662;box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15);-moz-box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15);-webkit-box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15)}#cssmenu .has-sub .has-sub:hover > ul{display:block}#cssmenu .has-sub .has-sub ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub .has-sub ul li a{background:#606f7f;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none}#cssmenu .has-sub .has-sub ul li a:hover{background:#4a5662;box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15);-moz-box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15);-webkit-box-shadow:inset 0 0 3px 1px rgba(0,0,0,0.15)}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product 1</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product 2</span></a>
<ul>
<li><a href="#"><span>Sub Item</span></a></li>
<li class="last"><a href="#"><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
015-Blue & Yellow Rough Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS */#cssmenu,#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh39a6SaexjTVap3ZDkQ7dLAJvCw6HhQee63CUuQ6B4Berz_vYbZihYeZFDoJl5DZz-_WebhDFFlbwAxvVT8ndyvpPPsJphHOHiBafBlHxlo2cthE3a1XJRxtqxei_9aLED-EhwQZrAugLs/s1600/highlight-bg.png) repeat;padding-bottom:3px;font-family:'Open Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXfqIOfgWGepAx5xemf-8A1rQpUL8QzJLdKEIfa9xqAuR1bNfutJaTPMOzC1bxojlgFF0w1JaSrU1TUWOQBC5XjaugNe7aCGMR9nQdmMxRvTtg1AxZJV4D18Lrh_tqHq51cuK-ZZMBcSfy/s1600/menu-bg.png) repeat;margin:0;padding:0;position:relative}#cssmenu > ul li{margin:0;padding:0;list-style:none}#cssmenu > ul > li{float:left;position:relative}#cssmenu > ul > li > a{padding:23px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0 -1px 0 #c28130;text-shadow:0 -1px 0 rgba(151,99,33,0.43);line-height:18px}#cssmenu > ul > li:hover > a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz6u4S1DMz5pA4eN1_Q0q6rGZgLPYcwgwqP4l-RUoDnmVQaJ0xBzSLGsy0GsFH5YOPQG6HaWeulFiHjLCADSh7Vjd2Wd-VTVJ_0ErZOktxlZ6_Wd_uEDIbJu1Wzs5gnJ4nvUo2UZRkK8wR/s1600/hover.png) repeat}#cssmenu > ul > li > a > span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu > ul > li > a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh39a6SaexjTVap3ZDkQ7dLAJvCw6HhQee63CUuQ6B4Berz_vYbZihYeZFDoJl5DZz-_WebhDFFlbwAxvVT8ndyvpPPsJphHOHiBafBlHxlo2cthE3a1XJRxtqxei_9aLED-EhwQZrAugLs/s1600/highlight-bg.png) repeat}/* Childs */#cssmenu > ul ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz6u4S1DMz5pA4eN1_Q0q6rGZgLPYcwgwqP4l-RUoDnmVQaJ0xBzSLGsy0GsFH5YOPQG6HaWeulFiHjLCADSh7Vjd2Wd-VTVJ_0ErZOktxlZ6_Wd_uEDIbJu1Wzs5gnJ4nvUo2UZRkK8wR/s1600/hover.png) repeat;margin:0;padding:0;z-index:-1;-webkit-transition:all 0.35s 0.2s ease-in-out;-moz-transition:all 0.35s 0.2s ease-in-out;-ms-transition:all 0.35s 0.2s ease-in-out;transition:all 0.35s 0.2s ease-in-out}#cssmenu > ul li:hover ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu > ul ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu > ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu > ul ul li a{padding:18px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px solid transparent;-webkit-transition:all 0.35s ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all 0.35s ease-in-out;transition:all 0.35s ease-in-out;text-shadow:0 -1px 0 #c28130;text-shadow:0 -1px 0 rgba(151,99,33,0.43)}#cssmenu > ul ul li a:hover{border-left:4px solid #055988;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh39a6SaexjTVap3ZDkQ7dLAJvCw6HhQee63CUuQ6B4Berz_vYbZihYeZFDoJl5DZz-_WebhDFFlbwAxvVT8ndyvpPPsJphHOHiBafBlHxlo2cthE3a1XJRxtqxei_9aLED-EhwQZrAugLs/s1600/highlight-bg.png) repeat}#cssmenu > ul ul li a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXfqIOfgWGepAx5xemf-8A1rQpUL8QzJLdKEIfa9xqAuR1bNfutJaTPMOzC1bxojlgFF0w1JaSrU1TUWOQBC5XjaugNe7aCGMR9nQdmMxRvTtg1AxZJV4D18Lrh_tqHq51cuK-ZZMBcSfy/s1600/menu-bg.png) repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
016-Grey Red Drop Down Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);/* Menu CSS */#cssmenu,#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRwpd4dx5BxQSqK3WBTdnhQJXM7UdpI3TwiQB8GvDY1Z399EqkzSrM9BJ5GeaXNd9p4q09KI0GQeGstCW6YX7rp4FwElttuKgWbnl11jY13zTCqTa41oLuJNnBGUl4sfVdWe3qB24TsDy8/s1600/highlight-bg.png) repeat;padding-bottom:3px;font-family:'Open Sans',sans-serif;font-weight:600}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1}#cssmenu > ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqJgmL693QqzL7vlELfLizUfNlQ1l5u2Nv58Qk1qsOU_dTLSSQPWaO_zKHi-RfrQWSftDKrkse1Y09gtAXkYwMhvUZhsAwYPDGfpYb0iJ6jRI7jE_sJAcAI9KGAAP42_NbYqa-a3Pg1jWK/s1600/menu-bg.png) repeat;margin:0;padding:0;position:relative}#cssmenu > ul li{margin:0;padding:0;list-style:none}#cssmenu > ul > li{float:left;position:relative}#cssmenu > ul > li > a{padding:23px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;text-shadow:0 -1px 0 #0d0d0d;text-shadow:0 -1px 0 rgba(0,0,0,0.7);line-height:18px}#cssmenu > ul > li:hover > a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRwpd4dx5BxQSqK3WBTdnhQJXM7UdpI3TwiQB8GvDY1Z399EqkzSrM9BJ5GeaXNd9p4q09KI0GQeGstCW6YX7rp4FwElttuKgWbnl11jY13zTCqTa41oLuJNnBGUl4sfVdWe3qB24TsDy8/s1600/highlight-bg.png) repeat;text-shadow:0 -1px 0 #97321f;text-shadow:0 -1px 0 rgba(122,42,26,0.64)}#cssmenu > ul > li > a > span{line-height:18px}#cssmenu > ul > li.active > a,#cssmenu > ul > li > a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1lda2BqO6CEeJMY4B4BYxvhUJi0Kjt8ViZujjtThq_08wUfWIIphnLFpWw6IN3KgIAMgSzl0HBxx2dVa4XHKmOpTAfgAydLKlXNbLZMG6FcAbBY_zMPTujjfpYAOgoq3Qoqg2UdzYcAqO/s1600/hover.png) repeat}/* Childs */#cssmenu > ul ul{opacity:0;visibility:hidden;position:absolute;top:120px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqJgmL693QqzL7vlELfLizUfNlQ1l5u2Nv58Qk1qsOU_dTLSSQPWaO_zKHi-RfrQWSftDKrkse1Y09gtAXkYwMhvUZhsAwYPDGfpYb0iJ6jRI7jE_sJAcAI9KGAAP42_NbYqa-a3Pg1jWK/s1600/menu-bg.png) repeat;margin:0;padding:0;z-index:-1}#cssmenu > ul li:hover ul{opacity:1;visibility:visible;margin:0;color:#000;z-index:2;top:64px;left:0}#cssmenu > ul ul:before{content:'';position:absolute;top:-10px;width:100%;height:20px;background:transparent}#cssmenu > ul ul li{list-style:none;padding:0;margin:0;width:100%}#cssmenu > ul ul li a{padding:18px 26px;display:block;color:white;font-size:13px;text-decoration:none;text-transform:uppercase;width:150px;border-left:4px solid transparent;-webkit-transition:all 0.35s ease-in-out;-moz-transition:all 0.35s ease-in-out;-ms-transition:all 0.35s ease-in-out;transition:all 0.35s ease-in-out}#cssmenu > ul ul li a:hover{border-left:4px solid #d64e34;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1lda2BqO6CEeJMY4B4BYxvhUJi0Kjt8ViZujjtThq_08wUfWIIphnLFpWw6IN3KgIAMgSzl0HBxx2dVa4XHKmOpTAfgAydLKlXNbLZMG6FcAbBY_zMPTujjfpYAOgoq3Qoqg2UdzYcAqO/s1600/hover.png) repeat}#cssmenu > ul ul li a:active{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqJgmL693QqzL7vlELfLizUfNlQ1l5u2Nv58Qk1qsOU_dTLSSQPWaO_zKHi-RfrQWSftDKrkse1Y09gtAXkYwMhvUZhsAwYPDGfpYb0iJ6jRI7jE_sJAcAI9KGAAP42_NbYqa-a3Pg1jWK/s1600/menu-bg.png) repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
017-Simple Red :-

<style type="text/css">#cssmenu{border:1px solid #b9121b;background:#b9121b}#cssmenu > ul{padding:1px 0;margin:0;list-style:none;width:100%;height:21px;border-top:1px solid #FFF;border-bottom:1px solid #FFF;font:normal 8pt verdana,arial,helvetica}#cssmenu > ul li{margin:0;padding:0;display:block;float:left;position:relative;width:148px}#cssmenu > ul li a:link,#cssmenu > ul li a:visited{padding:4px 0;display:block;text-align:center;text-decoration:none;background:#b9121b;color:#fff;width:148px;height:13px}#cssmenu > ul li:hover a,#cssmenu > ul li a:hover,#cssmenu > ul li a:active{padding:4px 0;display:block;text-align:center;text-decoration:none;background:#ec454e;color:#fff;width:146px;height:13px;border-left:1px solid #fff;border-right:1px solid #fff}#cssmenu > ul li ul{margin:0;padding:1px 1px 0;list-style:none;display:none;background:#fff;width:146px;position:absolute;top:21px;left:-1px;border:1px solid #b9121b;border-top:none}#cssmenu > ul li:hover ul{display:block}#cssmenu > ul li ul li{clear:left;width:146px}#cssmenu > ul li ul li a:link,#cssmenu > ul li ul li a:visited{clear:left;background:#b9121b;padding:4px 0;width:146px;border:none;border-bottom:1px solid #fff;position:relative;z-index:1000}#cssmenu > ul li ul li:hover a,#cssmenu > ul li ul li a:active,#cssmenu > ul li ul li a:hover{clear:left;background:#ec454e;padding:4px 0;width:146px;border:none;border-bottom:1px solid #fff;position:relative;z-index:1000}#cssmenu > ul li ul li ul.navigation-3{display:none;margin:0;padding:0;list-style:none;position:absolute;left:145px;top:-2px;padding:1px 1px 0 1px;border:1px solid #b9121b;border-left:1px solid #b9121b;background:#fff;z-index:900}#cssmenu > ul li ul li:hover ul.navigation-3{display:block}#cssmenu > ul li ul li ul.navigation-3 li a:link,#cssmenu > ul li ul li ul.navigation-3 li a:visited{background:#b9121b}#cssmenu > ul li ul li ul.navigation-3 li:hover a,#cssmenu > ul li ul li ul.navigation-3 li a:hover,#cssmenu > ul li ul li ul.navigation-3 li a:active{background:#ec454e}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
018-Simple Blue :-

<style type="text/css">#cssmenu{border:1px solid #009;background:#009}#cssmenu > ul{padding:1px 0;margin:0;list-style:none;width:100%;height:21px;border-top:1px solid #FFF;border-bottom:1px solid #FFF;font:normal 8pt verdana,arial,helvetica}#cssmenu > ul li{margin:0;padding:0;display:block;float:left;position:relative;width:148px}#cssmenu > ul li a:link,#cssmenu > ul li a:visited{padding:4px 0;display:block;text-align:center;text-decoration:none;background:#009;color:#fff;width:148px;height:13px}#cssmenu > ul li:hover a,#cssmenu > ul li a:hover,#cssmenu > ul li a:active{padding:4px 0;display:block;text-align:center;text-decoration:none;background:#06F;color:#fff;width:146px;height:13px;border-left:1px solid #fff;border-right:1px solid #fff}#cssmenu > ul li ul{margin:0;padding:1px 1px 0;list-style:none;display:none;background:#fff;width:146px;position:absolute;top:21px;left:-1px;border:1px solid #009;border-top:none}#cssmenu > ul li:hover ul{display:block}#cssmenu > ul li ul li{clear:left;width:146px}#cssmenu > ul li ul li a:link,#cssmenu > ul li ul li a:visited{clear:left;background:#009;padding:4px 0;width:146px;border:none;border-bottom:1px solid #fff;position:relative;z-index:1000}#cssmenu > ul li ul li:hover a,#cssmenu > ul li ul li a:active,#cssmenu > ul li ul li a:hover{clear:left;background:#06F;padding:4px 0;width:146px;border:none;border-bottom:1px solid #fff;position:relative;z-index:1000}#cssmenu > ul li ul li ul.navigation-3{display:none;margin:0;padding:0;list-style:none;position:absolute;left:145px;top:-2px;padding:1px 1px 0 1px;border:1px solid #009;border-left:1px solid #009;background:#fff;z-index:900}#cssmenu > ul li ul li:hover ul.navigation-3{display:block}#cssmenu > ul li ul li ul.navigation-3 li a:link,#cssmenu > ul li ul li ul.navigation-3 li a:visited{background:#009}#cssmenu > ul li ul li ul.navigation-3 li:hover a,#cssmenu > ul li ul li ul.navigation-3 li a:hover,#cssmenu > ul li ul li ul.navigation-3 li a:active{background:#06F}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li><a href="#"><span>Widgets</span></a></li>
<li><a href="#"><span>Menus</span></a></li>
<li class="last"><a href="#"><span>Products</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Company</span></a>
<ul>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Location</span></a></li>
</ul>
</li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
019-Blue Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4H9faSVM6VpqhX68jM4Gus7KLtNtQn14PvQBarLdt7zc9_CgYe_akcORn9A_UWtER-wKpQihlhwmo3e1QAQi1d8IY2OCJIdaKAUhielG-D3InEMbMqfV35FZvcBgIyv0P5euNU0rkZnMA/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px;width:auto}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzRJLS-WVPjYRw7daWDjRFT9IoEVzjaHp0uyHrj1F0KKQz4cvuf47jRCIZW3is5Esm_XIef56j8uJZvHc_EM7-K1S_YCTnltAKvDE2N3efv7Za87_AhSUivRaRY7iVZ9de1dZV6j_NbtFk/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiha0ieuj0_CdU0OCKVIgZ7DJiuIwXZT0ZHstl3w2X8H3i5WshJHcknbGuOKcdA6bDmxkEHwj723AfhpsBTSnJ1d8i76qXVDiHHEbmm-logNE_VDvFHN7NTEWwELZJpTMBLUCwIgPTCiHq1/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#004f7c;text-shadow:0 1px 1px rgba(255,255,255,0.55);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
020-Tabbed Chrome and Blue :-

<style type="text/css">#cssmenu{float:left;width:100%;background:#efefef;font-size:93%;line-height:normal;border-bottom:1px solid #666}#cssmenu ul{margin:0;padding:10px 10px 0 50px;list-style:none}#cssmenu li{display:inline;margin:0;padding:0}#cssmenu a{float:left;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgV7DaNkQRQNgw8Fs5m5tb2DUlrZB106NUIDgOKd8kGDwQiGtug1IV-tqiPo4aGnhni-yot92q0-R4Hg-i6HCouIfOH-vPkI3Jffdr6fxDKfLqEm5I8fB-LlbOFoBujIeCUv-3cyUKlbsBd/s1600/tableftf.gif') no-repeat left top;margin:0;padding:0 0 0 4px;text-decoration:none}#cssmenu a span{float:left;display:block;background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg53YF76GJzsvEvIiF3l2lCn2ewA3VomTmxJMYtm_pBwq2THBx0CwweujEnS6e_JuXytKCDAhZq_oGgVbaSYnTWnuRvNoO10hEjzdSA_fJa3FtVoCS_1tDFEawKKkOkPRTrB-qyyYnzEUQD/s1600/tabrightf.gif') no-repeat right top;padding:5px 15px 4px 6px;color:#666}/* Commented Backslash Hack hides rule from IE5-Mac */#cssmenu a span{float:none}/* End IE5-Mac hack */#cssmenu .active a span,#cssmenu a:hover span{color:#FFF}#cssmenu .active a,#cssmenu a:hover{background-position:0 -42px}#cssmenu .active a span,#cssmenu a:hover span{background-position:100% -42px}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
021-Dark Orange Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcMs8YIlqVenb5nXKCbk8hctmMlml4wrZsybKpgiyMTu8liOMPiZ-kwHUxhyvfpZ2wQ3dPTs5af2_R3JZ8_7QMEcySbpP8lOjfBjqF8uYgfVUNMyXkTejBqgwFIj2NGZV3qusUEDIcSHNC/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px;width:auto}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAEP5rk7jF_LpdERWOOX45FbtTpQxTSLtl3q3W2wOKlf1elwn4igb4_4RRtn_S27AiBW70gShVC6c0E5VSnRdYAbwL7f9DQ5-c8qaEXOjbypcxWRs5eb5Y_TtUNFUoicPYLKHFfGPpiwny/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWXn2DpkbYJh0K7ou4BkfLrr7aqoAraJ2YwC-UMGO9JhKsQxoH_t_RFuy4VEDIgJv5w4kOT6L2lFBfMGEyM_Fby_nWuJclGZu2Z-G9gAZe6ZNjR1yjU2fgD-3_lYJBnz2b6BcQi8CoVGRO/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#9b4106;text-shadow:0 1px 1px rgba(255,255,255,0.35);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
022-Grey Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8TvvoytJdH4fBnRoUEfbgv7nPoiWIMdXpwHQKZ3qnuve6LsUaSsWAo2SjoYBAkSdCG8cEN4a-Cugn1UCyPV50ZVz4-6vq5nQe2wcSj4e2ktdGIJzAMq-niIdzw0sj-SRECCRGwUuFF23R/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px;width:auto}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZWrcdHG364uq5hFb7d0CWK7J-n5m3WfCBmQMa1itvQT8marHVpfb6bhNjov1UsU_330vSRTuEkjvReUyaZFHmTf8U3hfzZEFy18q4o4GMvFIA0LYci6Nj2okABcXki9vjf9rhKMiyeuPT/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2lc-zVM0WUj02-qhAvkjMty2IsSkb0Rad-r6rqMv90I7900ZVl64NRSxZw6Vxii75UHAelWgOQtxiOJZ5_VWPjhNhQpx_XTPeu_dfcLg3YLqAAQnF7YefbHR5v1tAb8nkOC6JjSasJybU/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#616161;text-shadow:0 1px 1px rgba(255,255,255,0.35);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
023-Light Orange Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{width:auto;zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTsx7E3-LuITMORboXuNMQ-kL36PMgwAY1FT3cRWhpxsgt3HEeC_n-WTG8ty3j0KTx3Ju1sqeCyvQu5Gy9-mxEWUNRdc9B0PYPgr_XnQFc4TBmUIFhgD5dqT0crT4De-PCsc7bmEL4CRf2/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcnZ8SndKVeY5jGnmZSUOcdqa4_MW0lB2R8wKE5fl6IULt9gzjstGsQA_1GSZ4YoFLAV51tYqGMcrlx1Gmr4CuLGgR5Rj1Y8BB_z_MmdNN28_JMRapGMMcUOS-dr160TrhZzGTgfws_YZy/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8tHLgN2tY1pFFBpun5rJHrJ8U7gYTZVeyhYbzDc1IP2sTG9Sd14hDJJKEtA5M_E2Bi2jufnIaqCh1LtTlPkDEkVMG83nDxaNF3_4AJ9lfeSDE0cndpIWKaSLp1QOMd07XFh41TAyI7yG-/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#946f00;text-shadow:0 1px 1px rgba(255,255,255,0.55);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
024-Purple Tabbed Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Capriola);/* Let's import the lovely google font,please keep this line at the top of your stylesheet *//* Menu CSS */#cssmenu,#cssmenu ul,#cssmenu ul li,#cssmenu ul li a{padding:0;margin:0;line-height:1;font-family:'Capriola',sans-serif}#cssmenu:before,#cssmenu:after,#cssmenu > ul:before,#cssmenu > ul:after{content:'';display:table}#cssmenu:after,#cssmenu > ul:after{clear:both}#cssmenu{zoom:1;height:69px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbJySNwEfuPL9nVs0Xw6YDeTJV84eqIBamEB-NnVO9lfRniQ5fs1dFBzPRtlEWXsJ4Lm8oU_jI92IxGkIKoI0lp9hvMhE8suXANScIbh034X9mWXn1agHLSg74PYSJzTFm8C35uvOOROtp/s1600/bottom-bg.png) repeat-x center bottom;border-radius:2px;width:auto}#cssmenu ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzIzCF1Mw0_lzATbXRC3YwGNn5fL7m___66wnrYbj-qbnnSCqYSZZOOKmD0tOXycz9N1H0Dxq7H69KmFDoOqKwDnr2odztAsRUhbazJm6s8JQMmAo2MGXW4rdIHZWhumY3qnWaiXkhLPnc/s1600/nav-bg.png) repeat-x 0 4px;height:69px}#cssmenu ul li{float:left;list-style:none}#cssmenu ul li a{display:block;height:37px;padding:22px 30px 0;margin:4px 2px 0;border-radius:2px 2px 0 0;text-decoration:none;font-size:15px;color:white;text-shadow:0 1px 1px rgba(0,0,0,0.75);font-weight:400;opacity:.9}#cssmenu ul li:first-child a{margin:4px 2px 0 0}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJKV6yRS8QGzb7XU2Pp2NydUoU1ztY-exlbkuHQuBCNUtg3EBW1nO1UBvEUmAmDrjBfPXjo5Uyp3R_rixy-pzLaovmzwniB8dJ6w-_q3e5-SFzN7UFjAdVoT_IblPTPAm9hmzHOfB7Nu3g/s1600/color.png) center bottom;display:block;height:37px;margin-top:0;padding-top:26px;color:#561756;text-shadow:0 1px 1px rgba(255,255,255,0.35);opacity:1}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
025-Blue and Grey Sprite :-

<style type="text/css">#cssmenu ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:30px;font-size:16px;font-weight:bold;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjztNffP3A76wwwYix7H_-FKOyrk0Sgt5Blv4JkjU1S49J2QvYrS0pScu-lVbgqTU_M-zJ9vHQcsSOGM37DdYibKfdtg3UNEfeI3yzJw1a4zxdMOFBcwPxXfsRDy82IQnuNVDW5Welnwy3Q/s1600/nav_bg.png) repeat-x top left;font-family:Arial,Helvetica,sans-serif;border-bottom:1px solid #000;border-top:1px solid #000}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{display:block;float:left;color:#999;text-decoration:none;font-weight:bold;padding:8px 20px 0 20px}#cssmenu li a:hover{color:#FFF;height:22px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjztNffP3A76wwwYix7H_-FKOyrk0Sgt5Blv4JkjU1S49J2QvYrS0pScu-lVbgqTU_M-zJ9vHQcsSOGM37DdYibKfdtg3UNEfeI3yzJw1a4zxdMOFBcwPxXfsRDy82IQnuNVDW5Welnwy3Q/s1600/nav_bg.png) 0 -30px no-repeat}#cssmenu li.active a{display:inline;height:22px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjztNffP3A76wwwYix7H_-FKOyrk0Sgt5Blv4JkjU1S49J2QvYrS0pScu-lVbgqTU_M-zJ9vHQcsSOGM37DdYibKfdtg3UNEfeI3yzJw1a4zxdMOFBcwPxXfsRDy82IQnuNVDW5Welnwy3Q/s1600/nav_bg.png) 0 -30px no-repeat;float:left;margin:0}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
026-Aqua Bubble Wrap :-

<style type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiyG3LttMQv1rJ4i1Z9CMOQyWVYzghHNle43UzcdzhYe14XffEl8XO8yPE9hHqwjCAFveR2RbGh765UlbKwwdZagzsDXV2DpYH_llA-OnhZBHfYMxjGgYxdcq2OFKXHir_aSZ_QgWT9cP9/s1600/bg-bubplastic.gif) top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul li{float:left;margin:0;padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkS_FDGLmv9L_SilDrEGxNWqAXMri-m-y8mpabEQ7QFrwNqNSD5Fbd3CkCrAkbBEhKrbI9y9KtajaX87n7v-gRFs4nTJLfeVRsWXjPItS5wFZr1hfaj-ImrhDFht5lcO6x2jXw8RcDu9ep/s1600/bg-bubplastic-button.gif) top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica Neue',helvetica,'microsoft sans serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkS_FDGLmv9L_SilDrEGxNWqAXMri-m-y8mpabEQ7QFrwNqNSD5Fbd3CkCrAkbBEhKrbI9y9KtajaX87n7v-gRFs4nTJLfeVRsWXjPItS5wFZr1hfaj-ImrhDFht5lcO6x2jXw8RcDu9ep/s1600/bg-bubplastic-button.gif) top right no-repeat;cursor:pointer}/* AQUA HOVER */#cssmenu ul li a:hover,#cssmenu ul li.active a{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNXmZi67hRPrDfatTyZnBE2Lah3v_t8Jn2b8yZLxjwIV8h5TbwhFnBerfG_wLFZuaOX45FzCkqjSlhOsI_MDnlB7regMuuXY3pwKo3pMhK8RJBLYSvaWjHWrwzfUfVC5n0kSaGXX78HiiC/s1600/bg-bubplastic-h-aqua.gif) top left no-repeat;color:#FFF}#cssmenu ul li a:hover span,#cssmenu ul li.active a span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNXmZi67hRPrDfatTyZnBE2Lah3v_t8Jn2b8yZLxjwIV8h5TbwhFnBerfG_wLFZuaOX45FzCkqjSlhOsI_MDnlB7regMuuXY3pwKo3pMhK8RJBLYSvaWjHWrwzfUfVC5n0kSaGXX78HiiC/s1600/bg-bubplastic-h-aqua.gif) top right no-repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
027-Skinny Green :-

<style type="text/css">#cssmenu ul{list-style-type:none;width:auto;position:relative;display:block;height:33px;font-size:16px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMMZfc1j8XWZ6ovlPNqR6zwILua_I0GIh8y0AIxls3Iyw2ShIfi-KmqYMiCjhZYmu7eTCLCmNKOLdgJPTr1a9rchEUUn1Gcmj175XrtsMusK0gPOmHnfdagiwg3Qg6g5ChSXhGEJUkxf4t/s1600/bg.png) repeat-x top left;font-family:Verdana,Helvetica,Arial,sans-serif;border:1px solid #000;margin:0;padding:0}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{float:left;color:#A79787;text-decoration:none;height:24px;padding:9px 15px 0;font-weight:normal}#cssmenu li a:hover,#cssmenu .active{color:#fff;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMMZfc1j8XWZ6ovlPNqR6zwILua_I0GIh8y0AIxls3Iyw2ShIfi-KmqYMiCjhZYmu7eTCLCmNKOLdgJPTr1a9rchEUUn1Gcmj175XrtsMusK0gPOmHnfdagiwg3Qg6g5ChSXhGEJUkxf4t/s1600/bg.png) repeat-x top left;text-decoration:none}#cssmenu .active a{color:#fff;font-weight:700}#cssmenu ul{background-color:#629600}#cssmenu li a:hover,#cssmenu li.active{background-color:#7AB900}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
028-Indented Horizontal Menu :-

<style type="text/css">@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@charset 'UTF-8';/* Base Styles */#cssmenu ul,#cssmenu li,#cssmenu a{list-style:none;margin:0;padding:0;border:0;line-height:1;font-family:'Lato',sans-serif}#cssmenu{border:1px solid #133e40;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;width:auto}#cssmenu ul{zoom:1;background:#36b0b6;background:-moz-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#36b0b6),color-stop(100%,#2a8a8f));background:-webkit-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:-o-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:-ms-linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);background:linear-gradient(top,#36b0b6 0%,#2a8a8f 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='@top-color',endColorstr='@bottom-color',GradientType=0);padding:5px 10px;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px}#cssmenu ul:before{content:'';display:block}#cssmenu ul:after{content:'';display:table;clear:both}#cssmenu li{float:left;margin:0 5px 0 0;border:1px solid transparent}#cssmenu li a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;padding:8px 15px 9px;display:block;text-decoration:none;color:#fff;border:1px solid transparent;font-size:16px}#cssmenu li.active{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px solid #36b0b6}#cssmenu li.active a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px solid #133e40;-moz-box-shadow:inset 0 5px 10px #133e40;-webkit-box-shadow:inset 0 5px 10px #133e40;box-shadow:inset 0 5px 10px #133e40}#cssmenu li:hover{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px solid #36b0b6}#cssmenu li:hover a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px solid #133e40;-moz-box-shadow:inset 0 5px 10px #133e40;-webkit-box-shadow:inset 0 5px 10px #133e40;box-shadow:inset 0 5px 10px #133e40}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
029-Skinny Orange :-

<style type="text/css">#cssmenu ul{list-style-type:none;width:auto;position:relative;display:block;height:33px;font-size:16px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYGNpBZNrcQOzd3XLbGhG5tOAwLwkhCQQpa46b145LrOPRQBJItm-YPq_ZIYrimbxswtDDQ_PcovlXhDjViNfftzFfNTgDbl0SRsoKLR-mzv70H2eyjr1LPFt0vEm1PCjZ03fvohE2KD2I/s1600/bg.png) repeat-x top left;font-family:Verdana,Helvetica,Arial,sans-serif;border:1px solid #000;margin:0;padding:0}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{float:left;color:#A79787;text-decoration:none;height:24px;padding:9px 15px 0;font-weight:normal}#cssmenu li a:hover,#cssmenu .active{color:#fff;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYGNpBZNrcQOzd3XLbGhG5tOAwLwkhCQQpa46b145LrOPRQBJItm-YPq_ZIYrimbxswtDDQ_PcovlXhDjViNfftzFfNTgDbl0SRsoKLR-mzv70H2eyjr1LPFt0vEm1PCjZ03fvohE2KD2I/s1600/bg.png) repeat-x top left;text-decoration:none}#cssmenu .active a{color:#fff;font-weight:700}#cssmenu ul{background-color:#DC4900}#cssmenu li a:hover,#cssmenu li.active{background-color:#F46D00}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
030-Sky Blue :-

<style type="text/css">#cssmenu ul{margin:0;padding:0;list-style-type:none;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdBcqugvrYV-9mvG51vGmR6R4P03bQRodW0HCWSCrxFp-VTR9vPFJ9kKMChbWfzlSpcj16DEGRDY6lKMiT7eBTynFOhOn20HBbGTyJQJEr_7OmjnHoCxsfr43MBu-g52_gD4HeNnvUZwR7/s1600/off.gif') repeat-x top left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid #004c99;border-top:1px solid #74b0c6;width:auto}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{display:block;float:left;color:#6d7078;text-decoration:none;font-weight:bold;padding:12px 20px 0 20px;height:24px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDmmQjKBNJ6sdy_pvkJ3vJf0PUbMp0Xw-qYO9h4fXssyZq8vyceERp1TBTnQnvBkUC-P4Fjeh_3UMXwx2e_xNfkqpg1ILg2cL_ynGolayJeo00wWiQrBk9XMfJa7G8b17Iwdy4DpsqIXGc/s1600/divider.gif') no-repeat top right}#cssmenu li a:hover{background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4eewTrTE3c42dVdKqPq0L-tCpCWvlISN6zX0j28Biy3cC-qBiT2eMLL6CYQC0i7d17pLgZd1720xAKqqQqoga3_RzkNhAQnemV4eZERuFdIS0hubWZjogAgDK2DCUfxO460yQD6YDD5ca/s1600/hover.gif') no-repeat top right;color:#6d7078}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
031-Purple Bubble Wrap :-

<style type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEXOarpD9D5Q-sfJC_sCDq_WL2onFqshKegcJgW2fid0DDnqL5Zp4a4rYmePyfpYXAYpdNUkzOwv6OLbBbQC2FWYi1ok8qkjvWHHDM54QUKXjduKmHW2u6XzTJGdO5XKLrZHhwT8jbN71g/s1600/bg-bubplastic.gif) top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul li{float:left;margin:0;padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisnPX27F3OXE74iFqGzV_SNP5JUNTO4h_tOXgV1BPgxavD5iXC_QaHR-fV9TMxegvfp0YFPzf8p5TZurQrmOcLDHcYWJTtndLRBse9TrUWV6jHl9KWRWVjL0Th1u6W-rwqFavsU48y1lCP/s1600/bg-bubplastic-button.gif) top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica Neue',helvetica,'microsoft sans serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisnPX27F3OXE74iFqGzV_SNP5JUNTO4h_tOXgV1BPgxavD5iXC_QaHR-fV9TMxegvfp0YFPzf8p5TZurQrmOcLDHcYWJTtndLRBse9TrUWV6jHl9KWRWVjL0Th1u6W-rwqFavsU48y1lCP/s1600/bg-bubplastic-button.gif) top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr27hedIEiUfIrJOXT8aHIfYPElJYtB6H_Zyt0cir69dZXBMyPO6mNKY3CBYR2-TE2UqeRbbQjWu0e9EQxY99dlmns6FyhArKVJt48HB5sBQCnBPfm_Nqy_ipYKLZHKrudz5BHBAVUKsbN/s1600/bg-bubplastic-h-purple.gif) top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr27hedIEiUfIrJOXT8aHIfYPElJYtB6H_Zyt0cir69dZXBMyPO6mNKY3CBYR2-TE2UqeRbbQjWu0e9EQxY99dlmns6FyhArKVJt48HB5sBQCnBPfm_Nqy_ipYKLZHKrudz5BHBAVUKsbN/s1600/bg-bubplastic-h-purple.gif) top right no-repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
032-Simple Grey Hover :-

<style type="text/css">#cssmenu ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgylftK1Mo3mWS2nUCAsTf3lbmNMbAVGW-QLg3xy_ziKMBXf9Ho6O-jyGDe19sHS9j7VjVyBMPAosZco2sXb1lZa_fUtPilkGe1CpivS53jnyGqR2UuRpBhY6aqpyCbYNemvTGGaMh7-Tyj/s1600/off.gif') repeat-x top left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid #555;border-top:1px solid #919191}#cssmenu li{display:block;float:left;margin:0;padding:0}#cssmenu li a{display:block;float:left;color:#8c3a3a;text-decoration:none;font-weight:bold;padding:12px 20px 0 20px;height:24px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBAG3PCJUa44mb_p4eyvJDjuetpKa43vxswqPGPm7L6PmaLxIhcMtuQIHxJNlwfVHE2IdWQcJCjgbQPffHqUiaRbzCQpMIG4wEtZfvDCky-cWKKCKGKyQ4Osr8-xXh-9R-ZvUraI9UjJY5/s1600/divider.gif') no-repeat top right}#cssmenu li a:hover{background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW2t5ytoZ_mbUpPuc8r7EF3jfszgMFhTi_NYIVqYZYK0OE96KG0jyaJk3hy0jnT73w34Oxct6G-OL1Cstyxikk4gJkLz3mq04NryvaxIn_Lwt3An3taz3PS7hVo59cgMlBRzFix4WnYco7/s1600/hover.gif') no-repeat top right;color:#8c3a3a}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
033-Blue Bubble Wrap :-

<style type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjepaovqjJFYmmEb54AkipplldckLTI0QmnvzA3r3yzcw2bes9pskDYdXEo3nqbAK7s5LjlFYmrL3gFD39_6saZhMo8v5JLfsg6363w32pZVWzGygrmWNkVnY-U7In0eLZP5uNg54vJR9PR/s1600/bg-bubplastic.gif) top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul li{float:left;margin:0;padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh54A_Qf1NojymIe4Q1kAh2UEOktv8NJH212TFFeBKhCE2DOMZqN_MOJ8PC6odf06DKpoYu7mlnDua3znWyOvOMYI65AvjMdQUymqSYpjNqw46aLrCggL4ZHhwiHV482K8mP2qmvvpojrRS/s1600/bg-bubplastic-button.gif) top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica Neue',helvetica,'microsoft sans serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh54A_Qf1NojymIe4Q1kAh2UEOktv8NJH212TFFeBKhCE2DOMZqN_MOJ8PC6odf06DKpoYu7mlnDua3znWyOvOMYI65AvjMdQUymqSYpjNqw46aLrCggL4ZHhwiHV482K8mP2qmvvpojrRS/s1600/bg-bubplastic-button.gif) top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_IBcWQmeB41TYsBJuX_sFx1uGgebSy-3eRkARgh5liGaoGASP_LtET2tjJAuNp9WD2L648OBSzT_L1zOwXOgjqNKcQSZsS9Vhrd7PkKkCHf2Nqutge4EtvDHn5-H4EUzUPHy07bbe__6k/s1600/bg-bubplastic-h-blue.gif) top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_IBcWQmeB41TYsBJuX_sFx1uGgebSy-3eRkARgh5liGaoGASP_LtET2tjJAuNp9WD2L648OBSzT_L1zOwXOgjqNKcQSZsS9Vhrd7PkKkCHf2Nqutge4EtvDHn5-H4EUzUPHy07bbe__6k/s1600/bg-bubplastic-h-blue.gif) top right no-repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
034-Green Algea :-

<style type="text/css">/****** H3 */#cssmenu ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj47XM1DgUAbP3M4W1Fz9oSmLDT5LpYQZRL-IsA86SaqBucuzjQvzsa1OkvuLRLD1lcD5nqYGHEpO0WhjHxHJg-gKyDzAqdeKT_c258EGlnP0uGTAzAutNmyEC7UBcNWaRXqWdxl6BE6gTK/s1600/off.gif') repeat-x top left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid #366;border-top:1px solid #C0E2D4}#cssmenu li{display:block;float:left;margin:0;pading:0}#cssmenu li a{display:block;float:left;color:#874B46;text-decoration:none;font-weight:bold;padding:12px 20px 0 20px;height:24px;background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfkteAjpxGnA11JNEBL0BT8p-uiWfb8UoJY2lgoqNNKr6g9WTJsKTzzpzzuGRPKJuTwIFEtG9IdV67JWsXSPIpIWbVEN6CIh2j-JR7pehBTYdHXep6ZFPJpHvnoO0sxAM3yIUxK3Qh7PIc/s1600/divider.gif') no-repeat top right}#cssmenu li a:hover{background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFKepF9cB_mA-atLAM0u7ZFDp8jtptA3IpXi9KgeAYwx4eCj2UYor8-DRlpYoe2Mkp7lI1fh5JDzo9Ueac2ShnYvWpH6rlPdlZXzZ4-2xM45lIh1Ugy6UG8zcuclQtoVkFVOA9TK3Rs87G/s1600/hover.gif') no-repeat top right;color:#874B46}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
035-Red Bubble Wrap :-

<style type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcZu0aN9YA0uGVyF1jFmN727S8qekVHU9sMHWwUmNhwVOksu26H2t7q_t0vQQBb7MAdgKScxO9PlPFdC-ckWyRRYDpp9XRw1tjl_Ort1FWo8UTzSGCqo2kr-rzDqaBFlJykef23d7Ej-y7/s1600/bg-bubplastic.gif) top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul li{float:left;margin:0;padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4okIm9IRJAb31K35GPWgyFmeLFgd5kJOUWbP8kXQe3CWkuzd8tIVL4K2AW6EXPUk0QItDowtb3OssBXQfZddUpJuJZaa9V9xD5A22JmZEelbTD9A3FJNCe8A2RBGbcpR808GSXbAiisM-/s1600/bg-bubplastic-button.gif) top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica Neue',helvetica,'microsoft sans serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4okIm9IRJAb31K35GPWgyFmeLFgd5kJOUWbP8kXQe3CWkuzd8tIVL4K2AW6EXPUk0QItDowtb3OssBXQfZddUpJuJZaa9V9xD5A22JmZEelbTD9A3FJNCe8A2RBGbcpR808GSXbAiisM-/s1600/bg-bubplastic-button.gif) top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul li.active a{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwCmTSlXAh3Ce9Fu-utqxM8QTLYkbu8_OK5LkkaOu34VJjWoHALG2Wpn_BnfyJrPiam5ocyI59Do26mVguhpc9T5Yw3safYr5HEP3x6E8i4KpqavnQ54wJb97veqGOefD5bK6-VkeICqO3/s320/bg-bubplastic-h-red.gif) top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwCmTSlXAh3Ce9Fu-utqxM8QTLYkbu8_OK5LkkaOu34VJjWoHALG2Wpn_BnfyJrPiam5ocyI59Do26mVguhpc9T5Yw3safYr5HEP3x6E8i4KpqavnQ54wJb97veqGOefD5bK6-VkeICqO3/s320/bg-bubplastic-h-red.gif) top right no-repeat}</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Drop Down Menus"><img src="https://bitly.com/24workpng1" alt="Drop Down Menus" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/24workpng1" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Pure CSS Dropdown Menu"><img src="https://bitly.com/24workpng1" alt="Pure CSS Dropdown Menu" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><!-- Dont edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Many thanks to cssmenumaker and bdlab for making this code and I just tested and modified to work on blogger


 8:21 PM
8:21 PM
 G-Shop Online
G-Shop Online